【10分で出来た】エックスサーバーでブログを始める4ステップ

ブログ始めたいヒト
「ワードプレス(WordPress)でブログを開設したい・・・。
でも難しいのかなぁ・・・。
パソコン苦手でもわかるように教えてください!」
今回は、こんなお悩みを持つブログ初心者さんの悩みを解決する記事を書きました。
本記事では、こんなお悩みを解決できます。
- エックスサーバーでWordPressブログを始める4ステップ
- WordPressの導入・初期設定について
- アフィリエイトで稼ぐために必要な準備

「新規でブログ開設しながら、全ての工程を画像に収めました。
ブログ初めてのヒトも、この記事通りに進めればOKです!」
もくじ
- WordPressブログ開設の手順概要
- 手順①:サーバーを申し込もう
- 手順②:ドメインを決めよう
- 手順③:ワードプレスにログインしよう
- 手順④:WordPressブログの初期設定をしよう
- テーマを設定しよう
- パーマリンクを設定しよう
- SSL化しよう (「http 」→「 https」に変更)
- 「http 」→「 https」にリダイレクト設定しよう
- プラグインを導入しよう
- ASPに登録しよう
エックスサーバーでWordPressブログ始める4ステップ

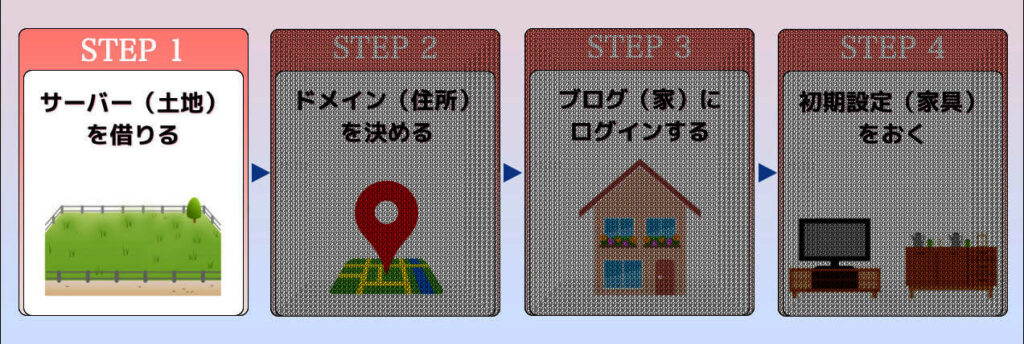
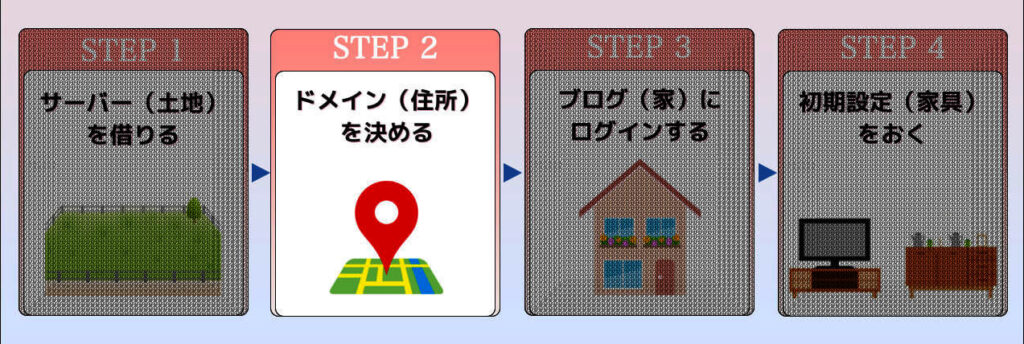
WordPressブログの始め方はとってもカンタン!次の4ステップです。
- 「サーバー = 土地」を借りる。
- 「ドメイン = 住所」を決める。
- 「ブログ = 家」を建てる。
- 「初期設定 = 家具」を置く。
この、たった4ステップを順番通りに行うだけで、ブログの開設は完了です。
手順①:サーバーを申し込もう

まずは、ブログ(家)を建てるためのサーバー(土地)を借りましょう。
サーバーは基本的にレンタルサーバー会社から借りるのが一般的です。
レンタルサーバーは
「エックスサーバー 」
「ロリポップ」
「mixhost」
などが有名です。

「今回はエックスサーバーで登録を進めていきます。
何社か使ってきましたが、エックスサーバーがオススメです。」
エックスサーバーがオススメな理由は以下の3点です。
- WordPressクイックスタートで、初心者でもカンタンに始められる
- 困った時のサポート、電話・メールどちらも対応可能
- 国内シェアNo. 1、日本で最も多くのブロガーが愛用している
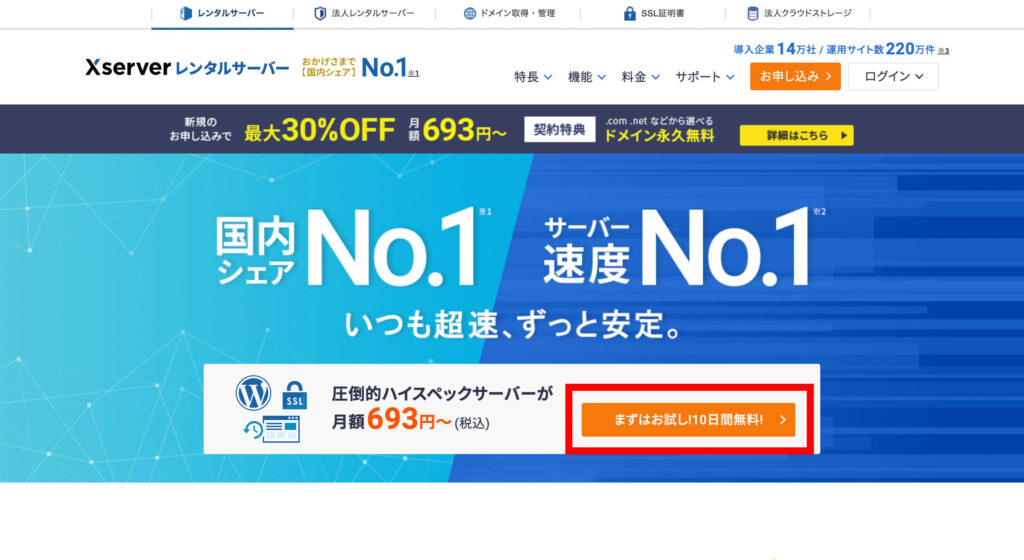
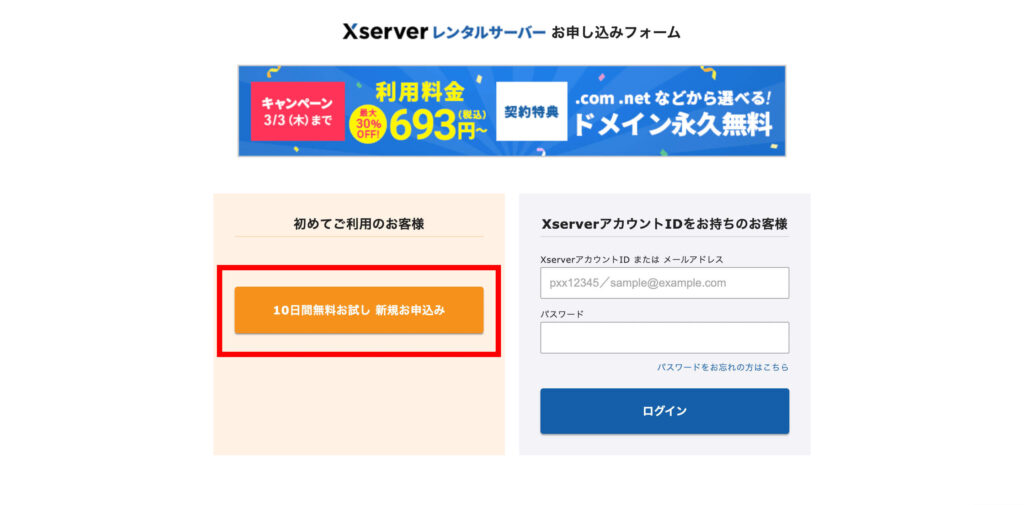
それでは「エックスサーバー」にアクセスしていきます。
トップページから「まずはお試し!10日間無料!」をクリックします。

「10日間無料お試し 新規お申込み」をクリックします。

「サーバー契約内容」の画面に進みます。

サーバー契約内容
- サーバーID:変更しなくて大丈夫です。
- プラン:個人ブログなら、「スタンダード」でOKです。
- WordPressクイックスタート:「利用する」にチェックを入れます。
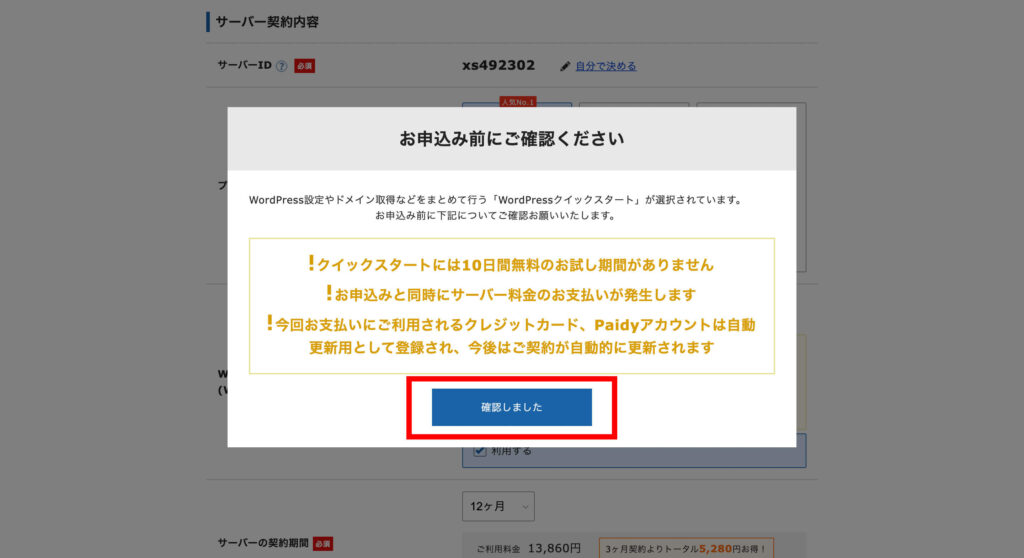
「お申込み前にご確認ください」と表示されるので、
「確認しました」をクリックします。

※「サーバー契約期間」は12ヶ月でOKです。

「お試しなら3ヶ月とかでもOKですが、ほとんどのブロガーさんは12ヶ月更新を選んでいます。
長期契約だと、その分の月額費用がお得に節約できる。
3ヶ月や半年だと、更新の手間が面倒だからです。」
手順②:ドメインを決めよう

次にドメイン(住所)を決めましょう。
このブログが『https://billyblog1986.org』なので、
ドメインは『billyblog1986.org』になります。

「ドメインは、後から変更できないので慎重に決めましょう。
あなたのブログを読んだ人が覚えやすいように、ブログ名や運営社名を入れるのが一般的です。
ボクは名前の『ビリー』と、好きな言葉2つの語呂で『1986』をくっつけました。」
次は、画面をスクロールして、
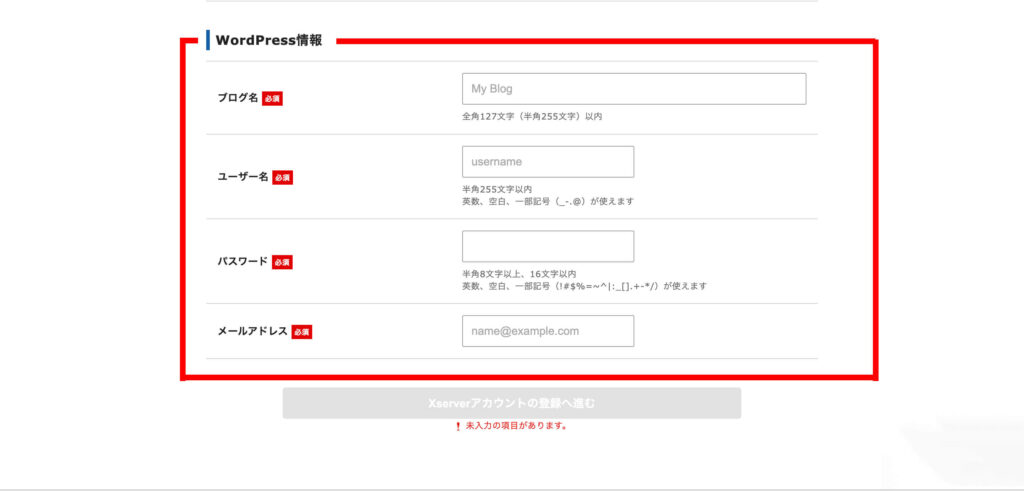
「WordPress情報」を入力していきます。

WordPress情報
- ブログ名:好きなブログ名でOKです。後から変更できます。
- ユーザー名:半角英数で入力します。
- パスワード:半角英数で、8文字以上16以内で入力します。
- メールアドレス:自分のメールアドレスを入力します。
ここまで終われば、
「Xserverアカウントの登録へ進む」をクリックします。
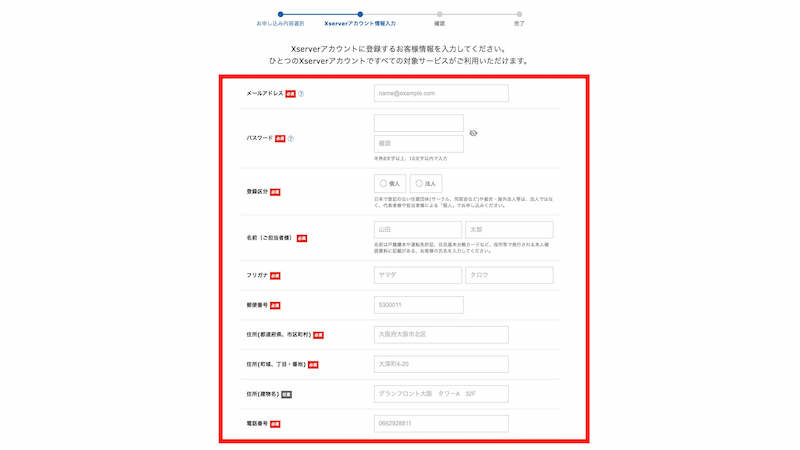
続いて、アカウント情報の入力をしていきます。

次に、「お支払い方法」を入力します。

クレジットカードをお持ちであれば、クレジットカード払いがオススメです。
持っていない方は、「翌月後払い」でOKですよ。
お支払い方法が入力できたら、
「「利用規約」「個人情報の取り扱いについて」に同意する」
にチェックを入れて、「次へ進む」をクリックします。

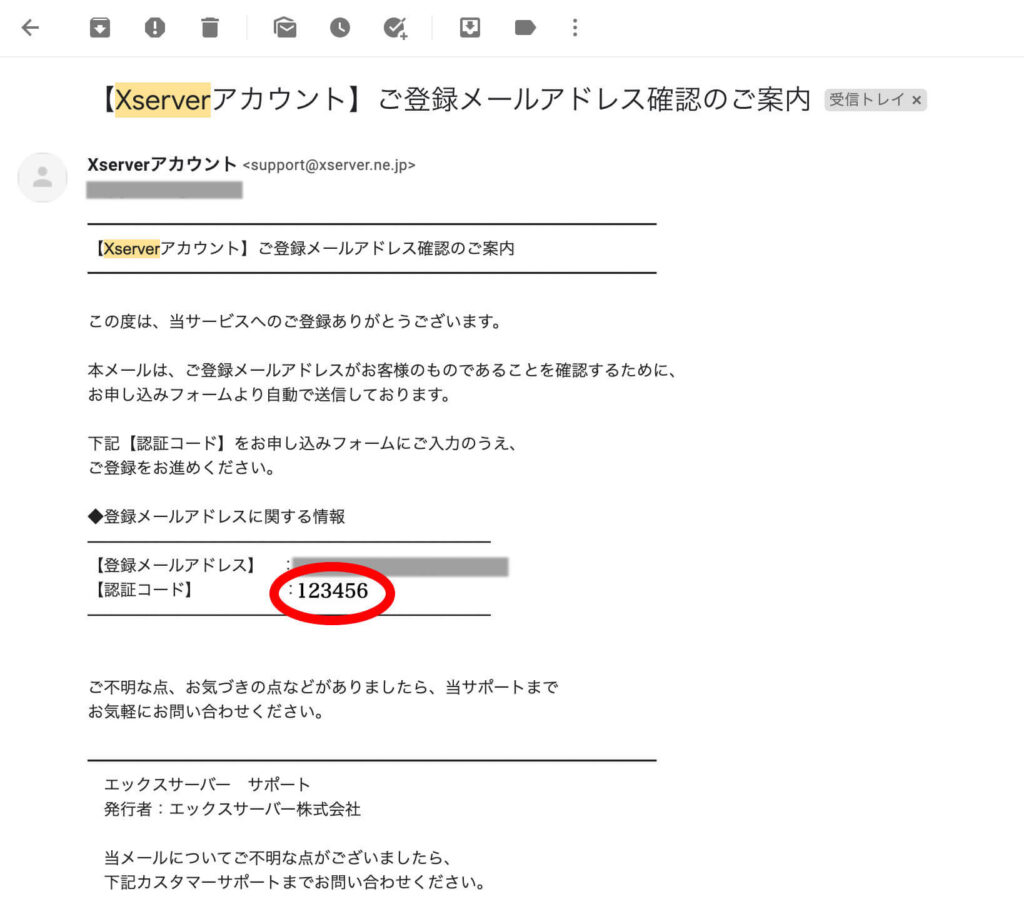
登録したメールアドレスに、
「確認コード」が書かれたメールが届きます。
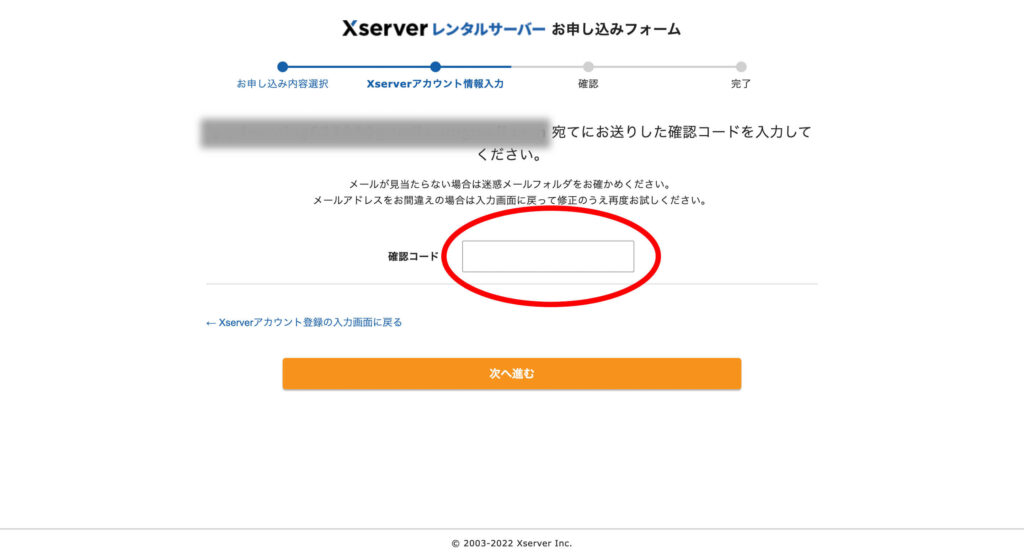
「確認コード」を記入欄に入力して、
「次へ進む」をクリック!

入力内容確認画面になるので、間違いがなければ
「SMS・電話認証へ進む」をクリックします。

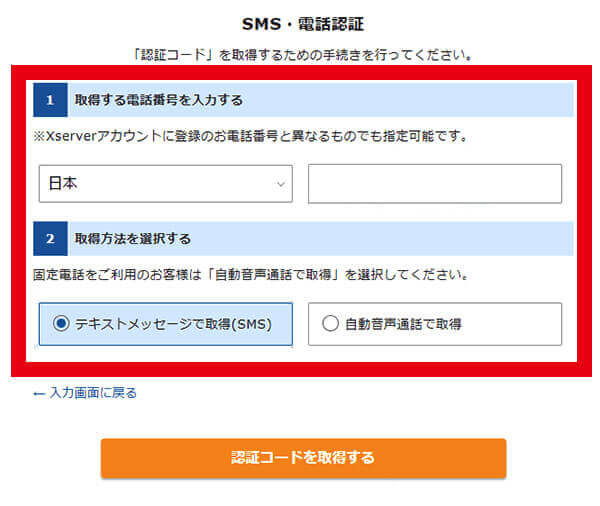
「電話番号」を入力して、「取得方法」をどちらか選択し、
「認証コードを取得する」をクリックします。

SMSで受け取った「認証コード」を入力して、
「認証して申し込みを完了する」をクリックします。

「これで、サーバーとドメインの契約が完了しました。
いよいよワードプレスにログインしていきます!」
手順③:ワードプレスにログインしよう

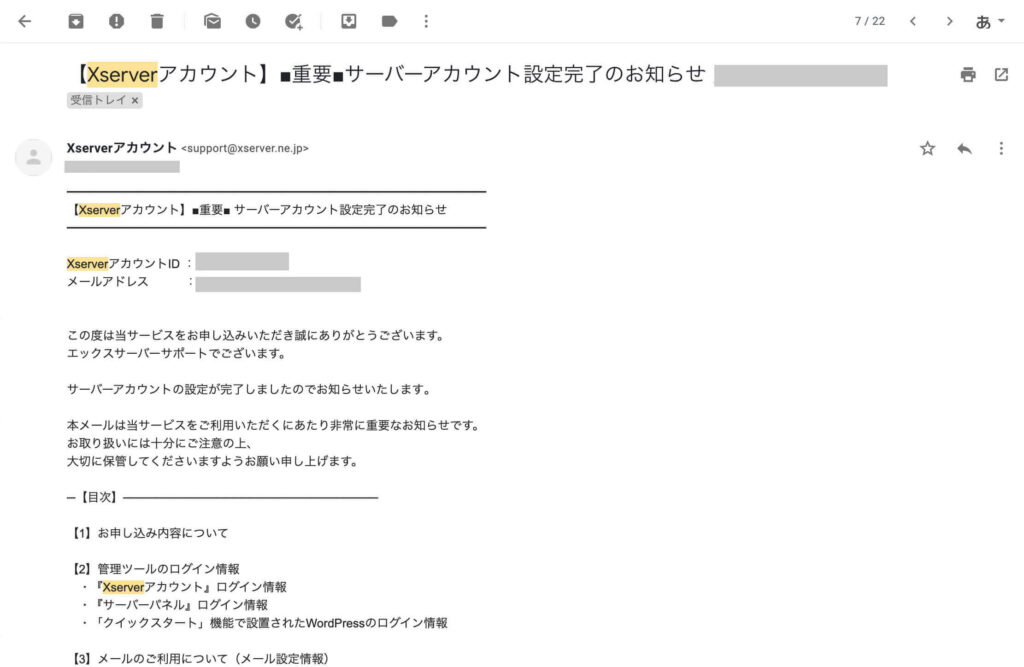
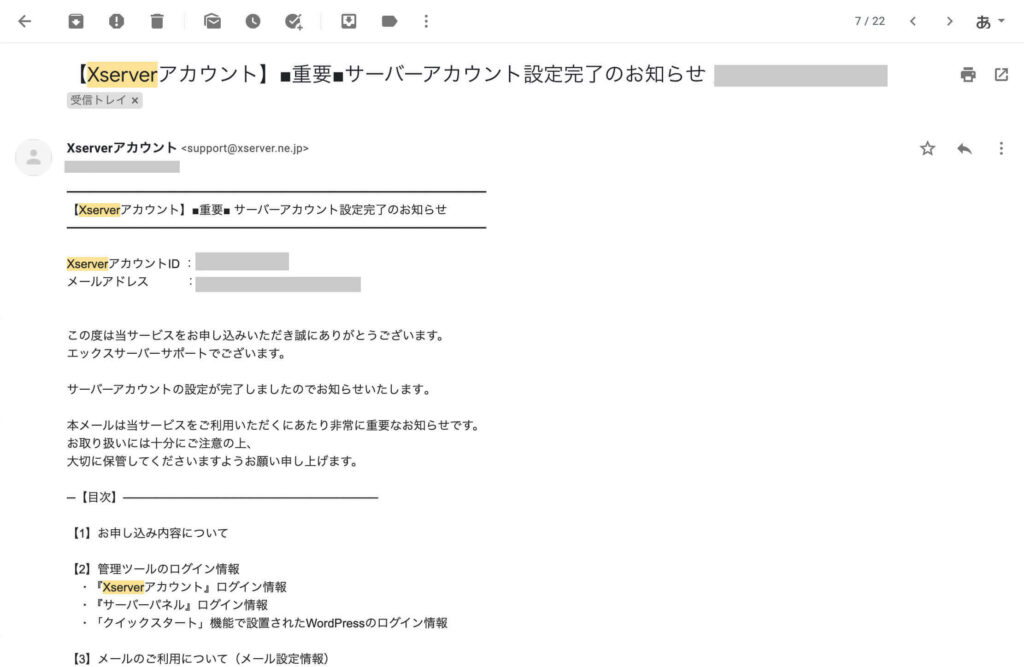
契約が完了すると、エックスサーバーから
「【 Xserver】◾️重要◾️サーバーアカウント設定完了のお知らせ」
というメールが届きます。

メールをスクロールしていくと、
「管理画面URL」があるので、それをクリックします。

WordPressログイン画面に移るので、登録した
「メールアドレス」と「パスワード」を入力します。

「ダッシュボードが開けたら、ログインは成功です!」
手順④:WordPressブログの初期設定をしよう

ブログの初期設定をしていきましょう。
以下の6つを設定します。
- テーマを設定しよう
- パーマリンクを設定しよう
- SSL化しよう (「http 」→「 https」に変更)
- 「http 」→「 https」にリダイレクト設定しよう
- プラグインを導入しよう
- ASPに登録しよう

「ここが終われば、すべての設定が完了します!
もうひと踏ん張りです!」
テーマを設定しよう
サイトデザインを整えるために、テーマを導入します。
テーマによって「デザイン・機能・構成」などそれぞれ違います。

「アフィリエイト収益を目指すのであれば、『AFFINGER』が最もオススメです。」
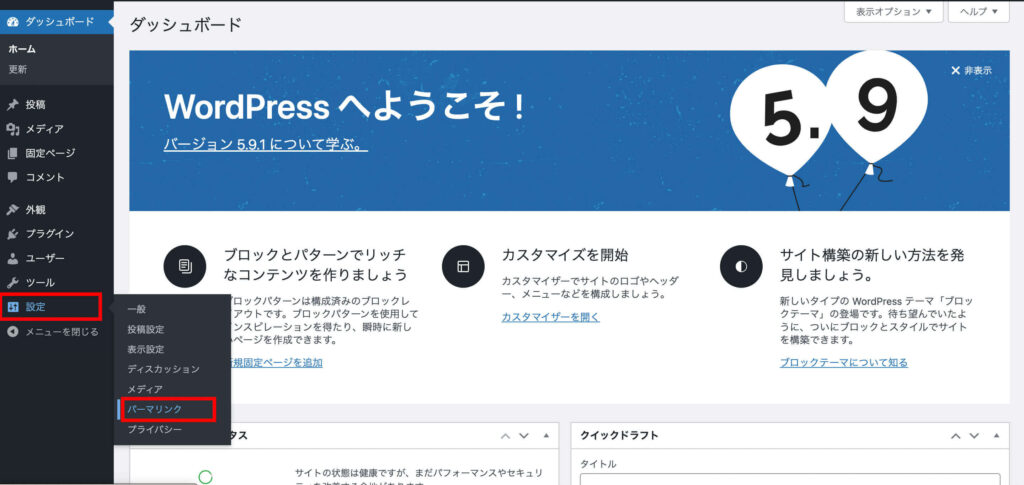
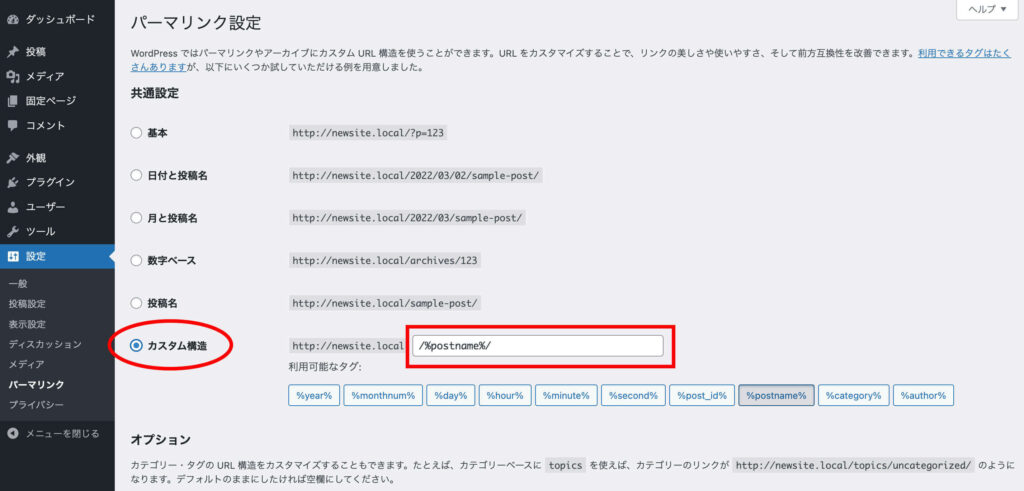
パーマリンクを設定しよう
パーマリンクとは、「記事のURL」のことです。
パーマリンクを設定することで、記事ごとにURLを決めることができます。
管理画面から、「設定」→「パーマリンク設定」をクリック!

「カスタム構造」にチェックを入れ、右の空欄に
/%postname%と入力し、画面下にある「変更を保存」をクリックします。

SSL化しよう (「http 」→「 https」に変更)
SSL化、つまりブログのセキュリティ向上を行います。
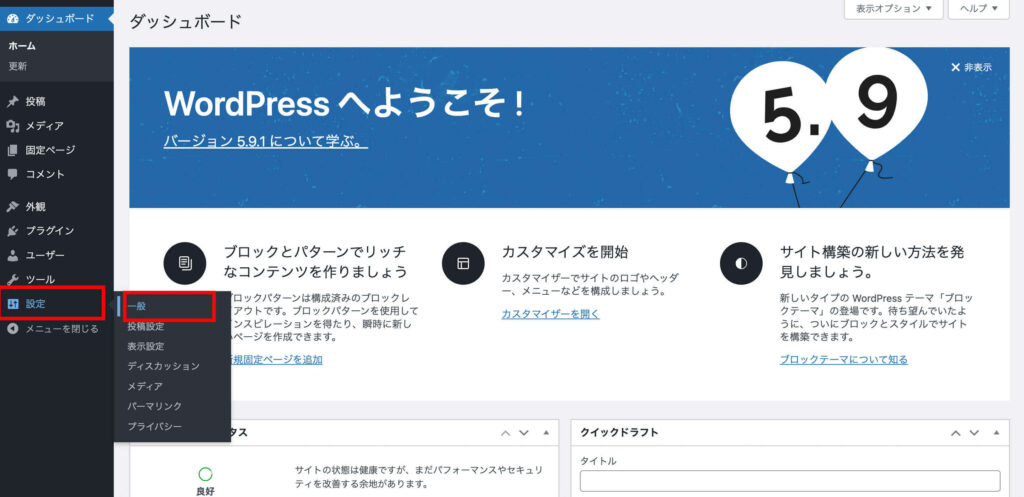
管理画面から、「設定」→「一般」をクリック!

一般設定で変更するのは以下の2つ
- WordPressアドレス(URL):「http」を「https」に変更する。
- サイトアドレス(URL):「http」を「https」に変更する。
これだけで、SSL化は完了です。

「初めから『https』なら、そのままでOKです。」
「http 」→「 https」にリダイレクト設定しよう
SSL化ができたら、「リダイレクト設定」をしましょう。
「リダイレクト設定」をすると、
「http」で検索しても、「https」に自動転送されるようになります。
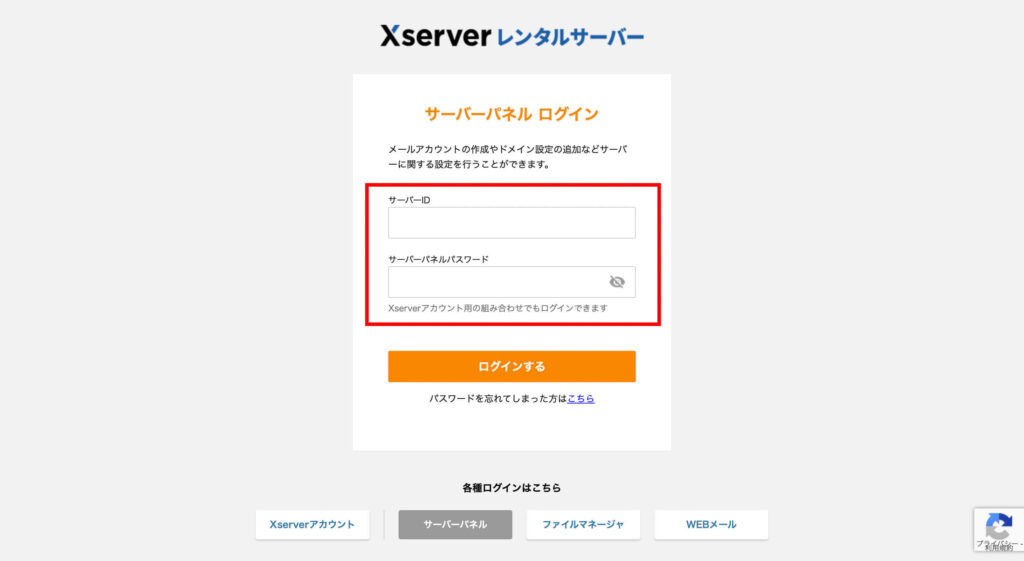
まずエックスサーバーの「サーバーパネル」へアクセスし、
「サーバーID」と「サーバーパネルパスワード」を入力します。

「サーバーID」と「サーバーパネルパスワード」は、メールで届いた
「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」
に記載されています。

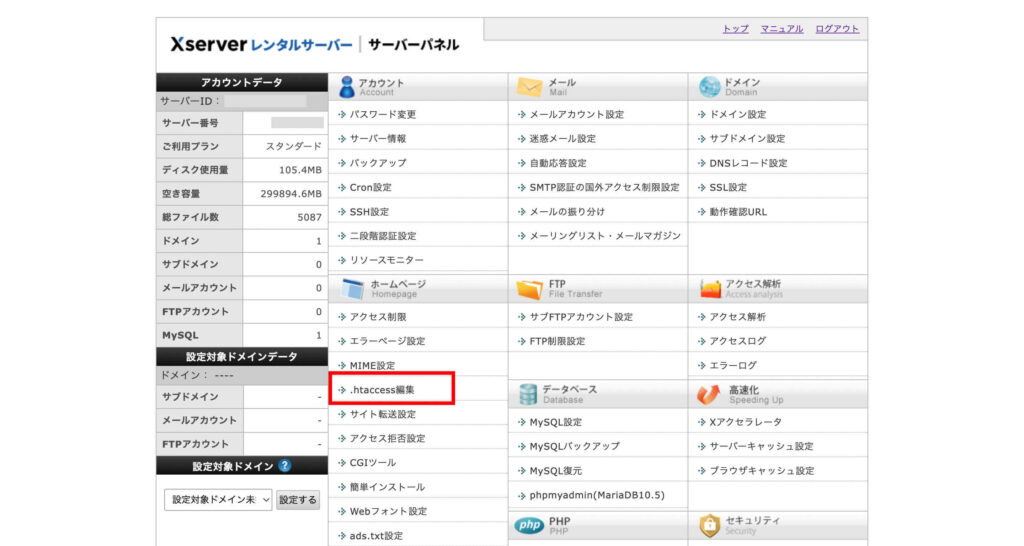
ログインできたら、メニュー内にある
「.htaccess編集」をクリック!

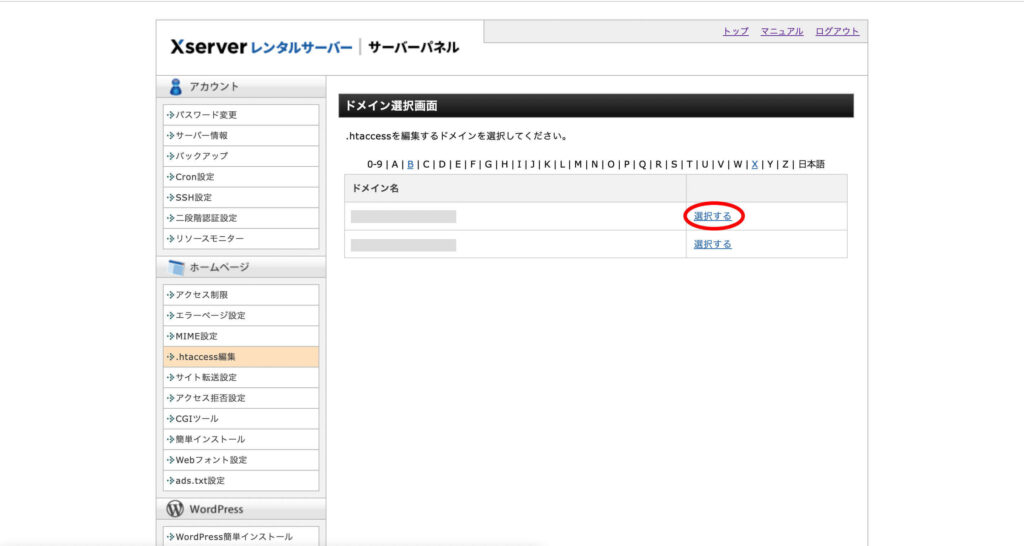
作成したURLの右の「選択する」をクリックします。

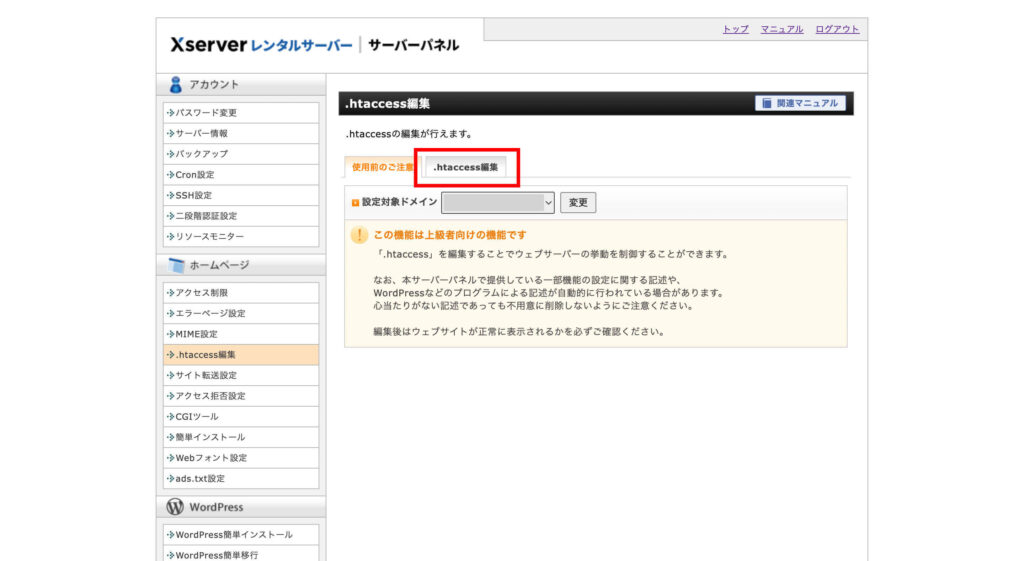
「.htaccess編集」をクリックします。

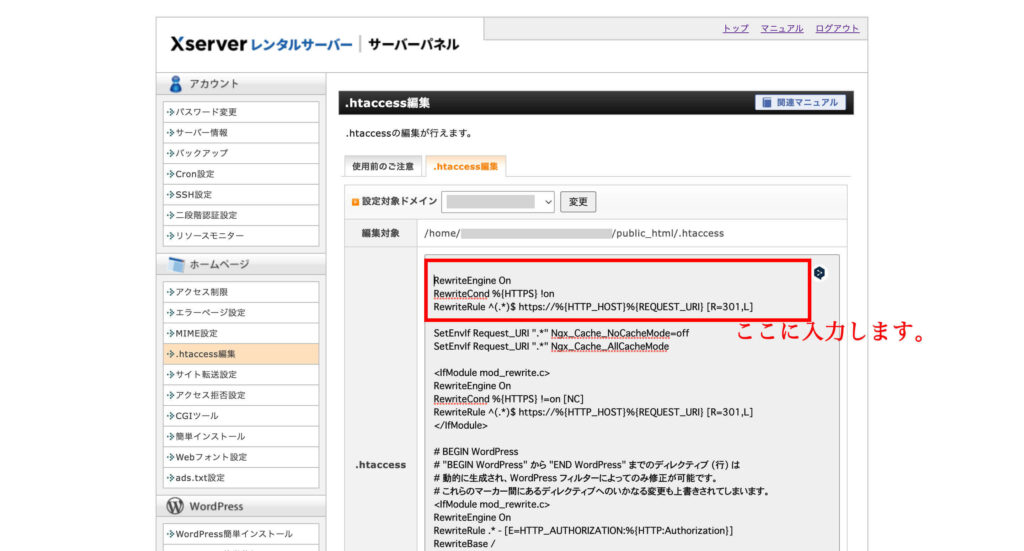
コード最上段に、下記のコードをコピペします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
上記のように貼り付けたら、
「確認画面へ進む」をクリックして、
「実行する」を押せば、リダイレクト設定が完了です。
プラグインを導入しよう
プラグインとは、スマホでいうアプリみたいなもので、
WordPressブログを使いやすくしてくれるツールのようなものです。
ブログ運営に必須のプラグインは2つです。
- Google XML Sitemaps【サイトマップ作成】
- Akismet Anti Spam【スパム防止】
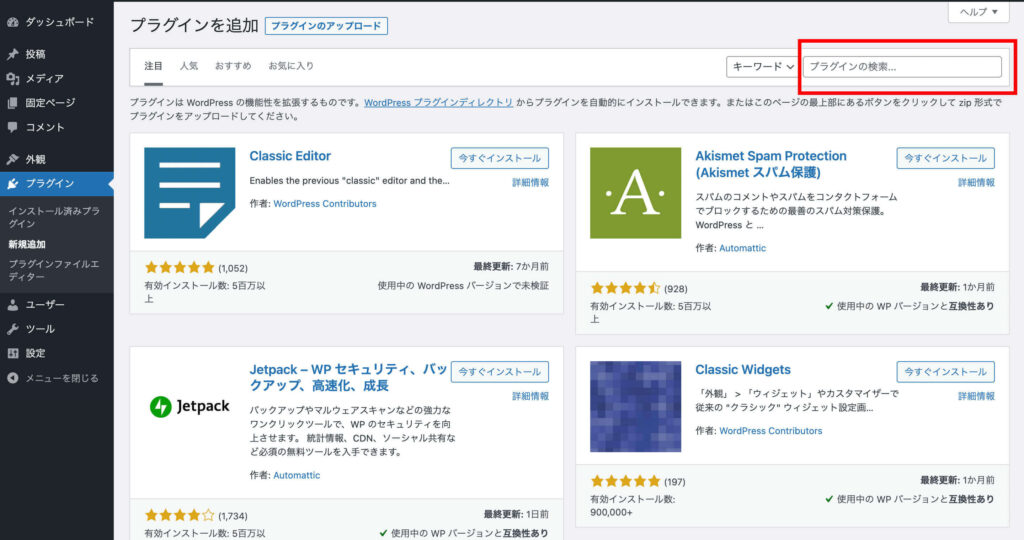
管理画面から、「プラグイン」→「新規追加」をクリック!

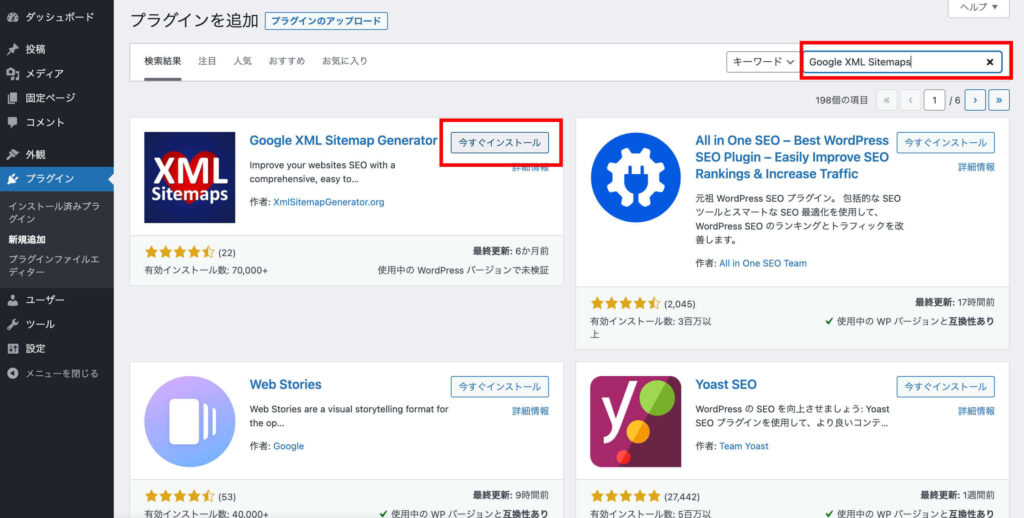
インストールしたいプラグイン名を入力して、検索します。

該当のプラグインを、「今すぐインストール」で完了です。


「ここまでで、まだインストールしただけです。
最後に必ず『有効化』をしましょう。」
管理画面から「プラグイン」→「インストール済みプラグイン」をクリックします

プラグインの「有効化」ボタンをクリックしてください。

これで、プラグインの導入は完成です。
『Akismet Anti Spam』は最初から入っています。スパム対策に必ず「有効化」しておきましょう。

「以上で、ブログ開設までの全手順は終了です。
お疲れ様でした♪
楽しいWordPressライフをお送りください!」