Smart Custom Field(SCF)をHTMLに反映させる方法【コーダー向け】

Smart Custom Fieldの使い方を知りたい人
「WordPressのカスタムフィールドでSmart Custom Fieldの基本的な使い方を知りたい。いまいち、というか全然わかってないので、初心者にもわかるように解説してください。」
今回はコーダー向けの記事になります。
本日の内容
- Smart Custom Field(SCF)の操作【WordPressサイド】
- Smart Custom Field(SCF)の操作【HTMLサイド】
サンプルとしてこれを作成します。
このカードをカスタムフィールドで増やしていきます。
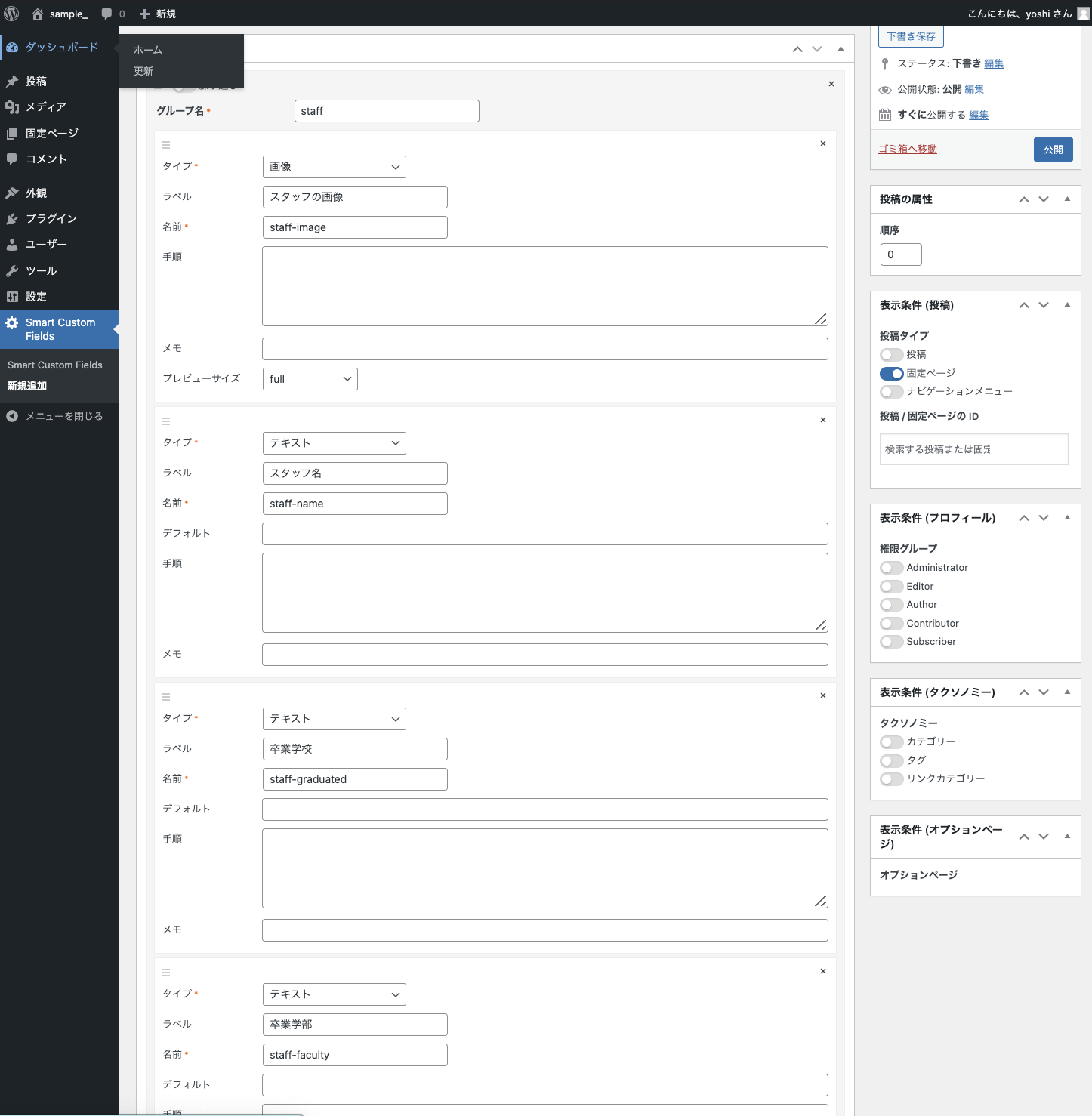
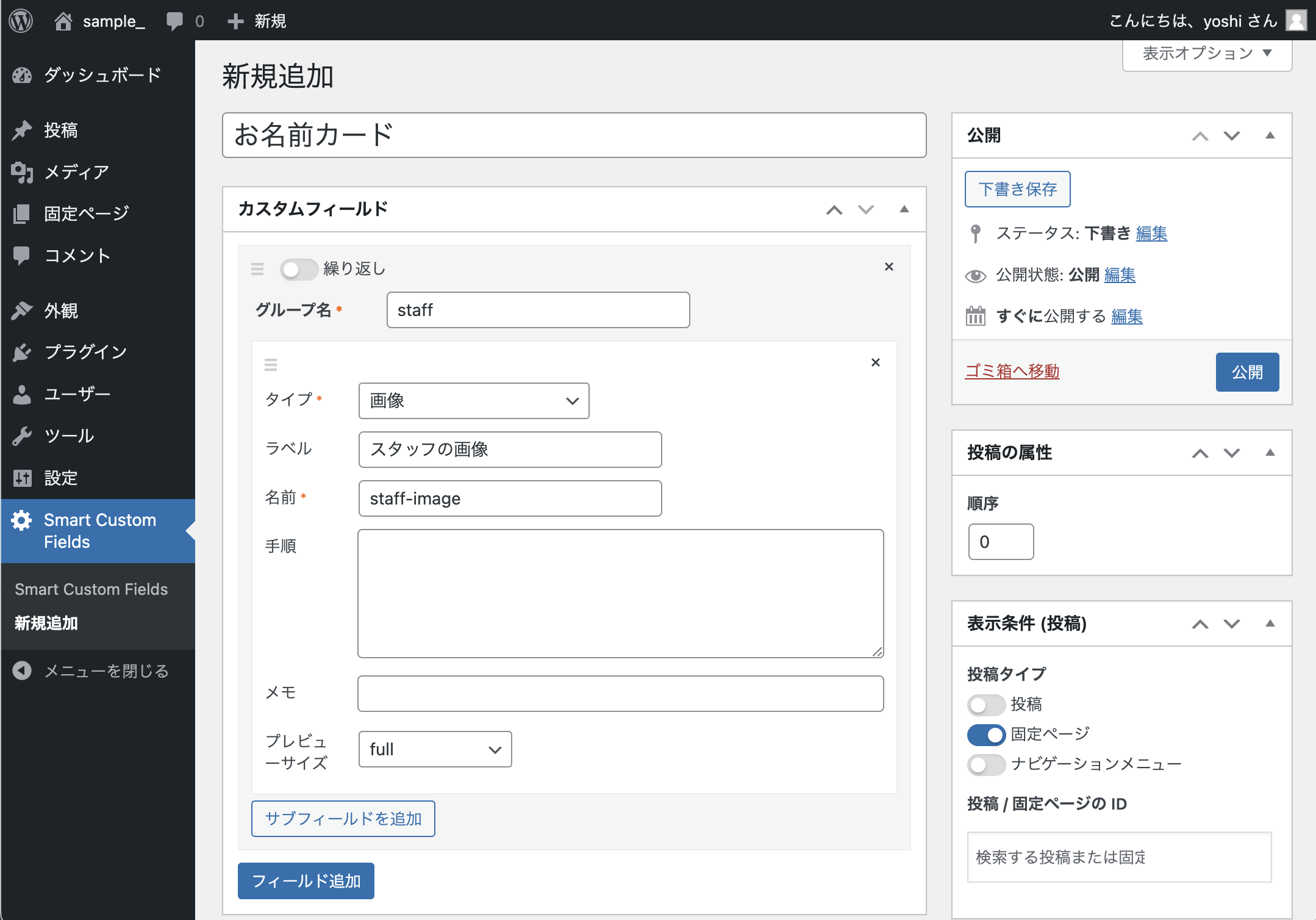
Smart Custom Field(SCF)の操作【WordPressサイド】
プラグインを有効化し、Smart Custom Fieldを開いたところから。


Smart Custom Field(SCF)の操作【HTMLサイド】