PyScriptの使い方【コピペでOK】
話題になっている【PyScript(パイスクリプト)】の使い方をまとめました。
本日の内容
- PyScriptってなに?
- 今はお試し版が試用運転中(2022年5月)
- PyScriptの使い方【コピペでOK】
- 実例紹介
PyScriptってなに?

【PyScript(パイスクリプト)】
何となく名前的に、「Python+Javascript」な感じがしますが、
まさにその通りでして。
PyScriptとは
- Python(パイソン)を
- JavaScript(ジャヴァスクリプト)のように
- HTML内に記述して
- Webブラウザ上で実行できる
- プログラミング言語です。
今はお試し版が試用運転中
(2022年5月現在)アルファ版がリリースされている状態で、
正式リリースではまだない状態です。
公式サイトでも、
現時点では、本番環境で使用することはお勧めしません。
と書かれています。
PyScriptの使い方【コピペでOK】

使い方はかんたんです。
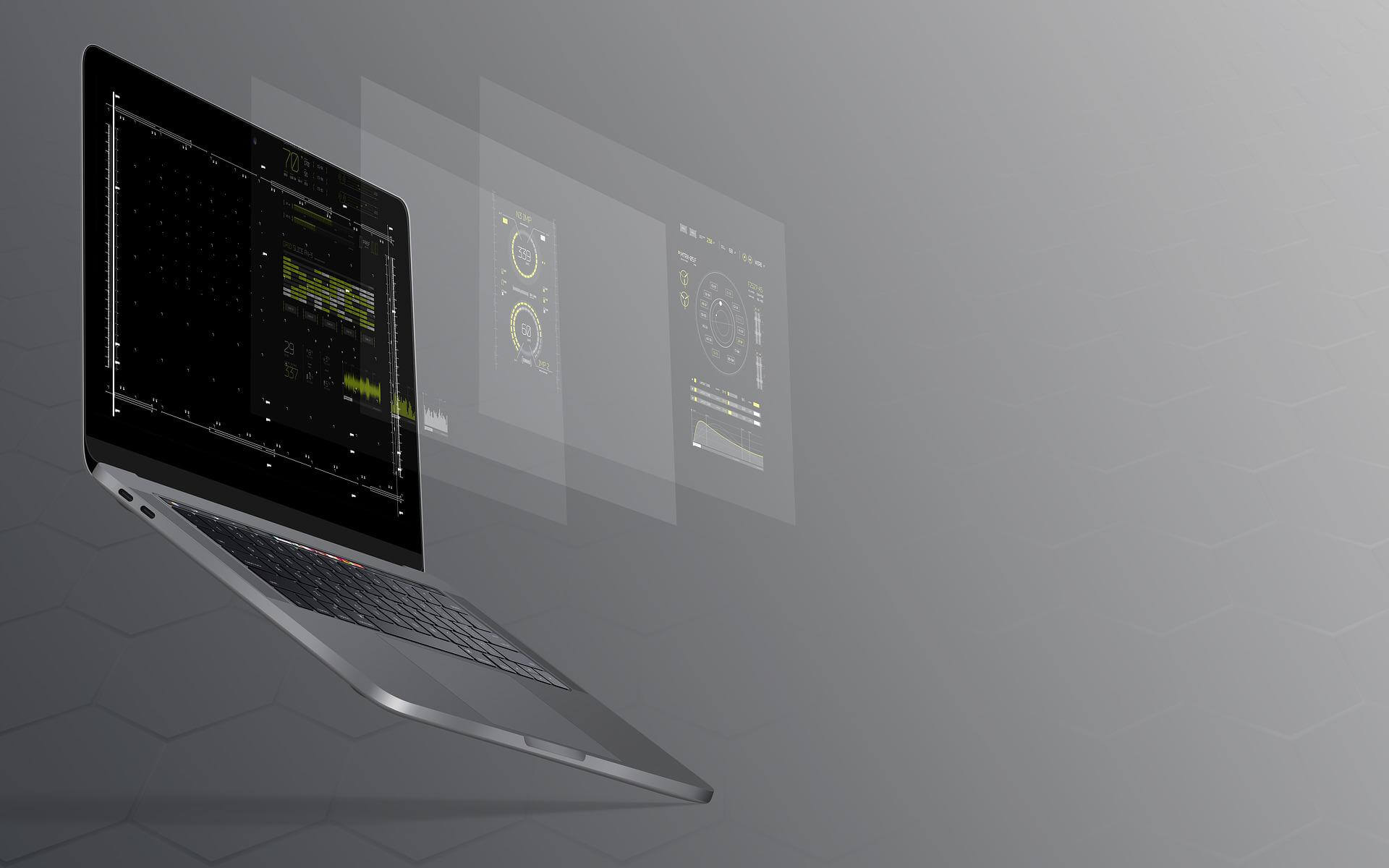
HTMLファイルのhead内に、下記コードを記述するだけです。
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /><script defer src="https://pyscript.net/alpha/pyscript.js"></script>
コピペでOKです。
不安な方は公式サイトから持ってきてもらっても大丈夫です。https://pyscript.net/
下の画像の通りに入れれば問題ありません。

これでPyScriptを使う準備は整いました。
PyScript使用例の紹介

実際の使い方を紹介します。
基本的にはPythonのコードをbody内に記述していく形になります。
1.同じ文章を3回呼び出してみます。
See the Pen Untitled by yuuki (@yoshiyuu0214) on CodePen.
(エラーが出た場合は、右下のReturnを押してみてください。)
2.現在の時刻を表示してみます。
See the Pen Untitled by yuuki (@yoshiyuu0214) on CodePen.
(エラーが出た場合は、右下のReturnを押してみてください。)
3.外部ライブラリを使ってグラフを表示してみます。
See the Pen Untitled by yuuki (@yoshiyuu0214) on CodePen.
(エラーが出た場合は、右下のReturnを押してみてください。)
PyScriptの説明をまとめました。

PyScriptの使い方をまとめました。
- head内に読み込み用のコードを2つ記述
- body内にPythonコードを記述
- 正式リリースまで
正式に実装されると、かなり便利な機能だと思います。
うまく取り入れていきましょう!