【CSS】border-radius を使いこなそう!【6パターン紹介】
角を丸くするCSSプロパティ 「border-radius」 を使い方を徹底解説します。
- 基本解説. border-radiusとは
- 基本1. border-radius: ①;
- 基本2. border-radius: ① ②;
- 基本3. border-radius: ① ② ③;
- 応用4. border-radius: ① / ②;
- 応用5. border-radius: ① ② ③ ④ / ⑤ ⑥ ⑦ ⑧;
気になる所だけ読みたい人は目次をクリックして進んでください。
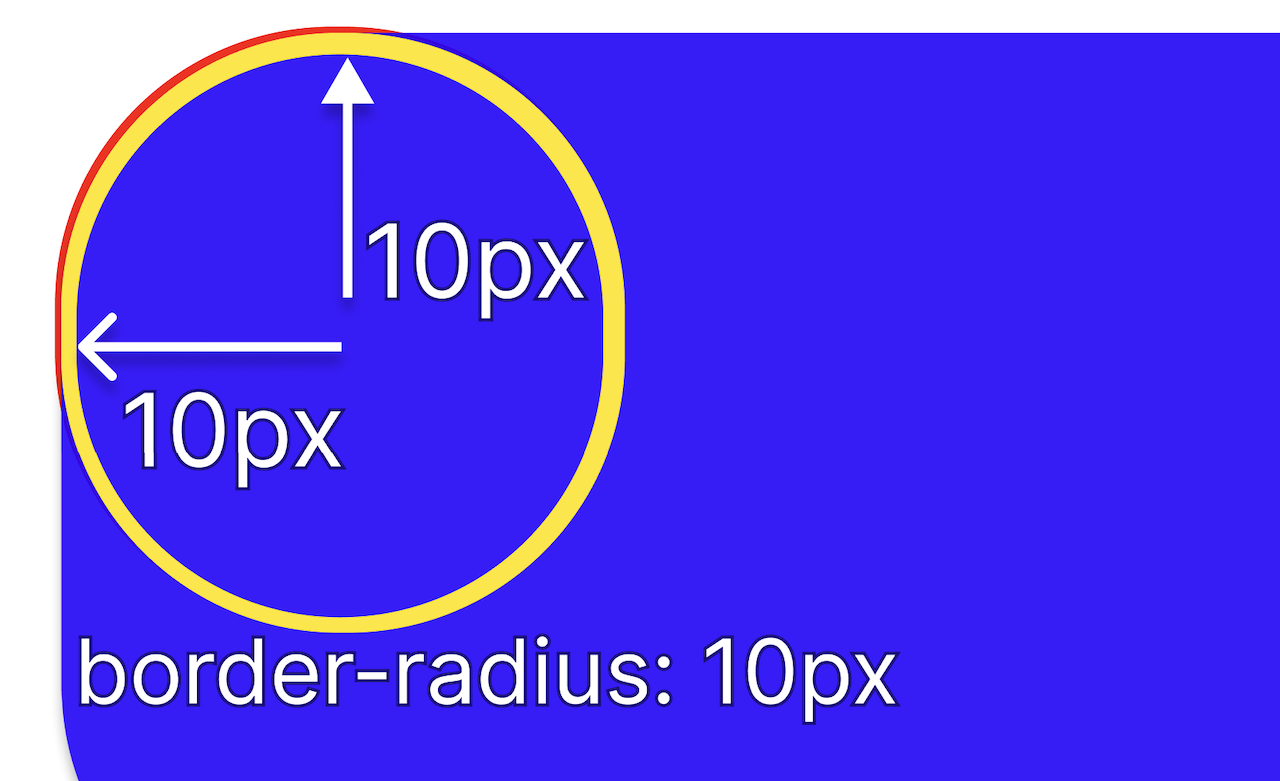
基本解説. border-radiusとは
角を丸めるcssです。 img画像やbackground-colorにも対応します。
丸め方の公式は下記のとおり。

基本1. border-radius: ①;
See the Pen
Untitled
on CodePen.
上記は border-radius: 30px; です。
4隅全てを同じサイズに丸めます。
pxだけではなく、例えば
border-radius: 50%;
で円(丸)になります。
See the Pen
Untitled on CodePen.
基本2. border-radius: ① ②;
See the Pen
Untitled on CodePen.
上記は border-radius: 30px 10px; です。
①が左上と右下 ②が右上と左下 です。
基本3. border-radius: ① ② ③;
See the Pen
Untitled on CodePen.
上記は border-radius: 50% 30px 10px; です。
①が左上 ②が右上と左下 ③が右上 です。
次は応用編です。
応用4. border-radius: ① / ②;
See the Pen
Untitled on CodePen.
上記は border-radius: 50% / 30px; です。
①が水平方向、②が垂直方向に作用します。
では、次が最後になります。
応用5. border-radius: ① ② ③ ④ / ⑤ ⑥ ⑦ ⑧;
See the Pen
Untitled on CodePen.
上記は border-radius: 50% 30px 15px 50% / 30px 20px 30px 10px; です。
(水平)左上① 右上② 右下③ 左下④ と (垂直)左上⑤ 右上⑥ 右下⑦ 左下⑧ です。
ここまでいくと、ユーザーフレンドリーではないような気もしますが(笑)
まとめ:まずは書き方の理解が大事
まずは書き方がわかれば大丈夫です。
形は50%、つまり半分のサイズで円(丸)だから…といった逆算の考えで進めましょう。